Tags
Overview
Tags are an asset management feature allowing the user to creat fleet of assets. The user can conduct aggregate-level analysis or visualization over multiple assets by grouping them together under a standard tag.
-cfe0ed84c3e9eeb8720fa1175362f03f.png)
Create

The user is free to choose between two alternate methods for creating tags. Tags can be created directly on the Altergo platform interface or by using Ion Software Development Kit (Ion SDK) in a python environment. To create tags using the platform interface, Follow these steps
-
Click on
Assets -
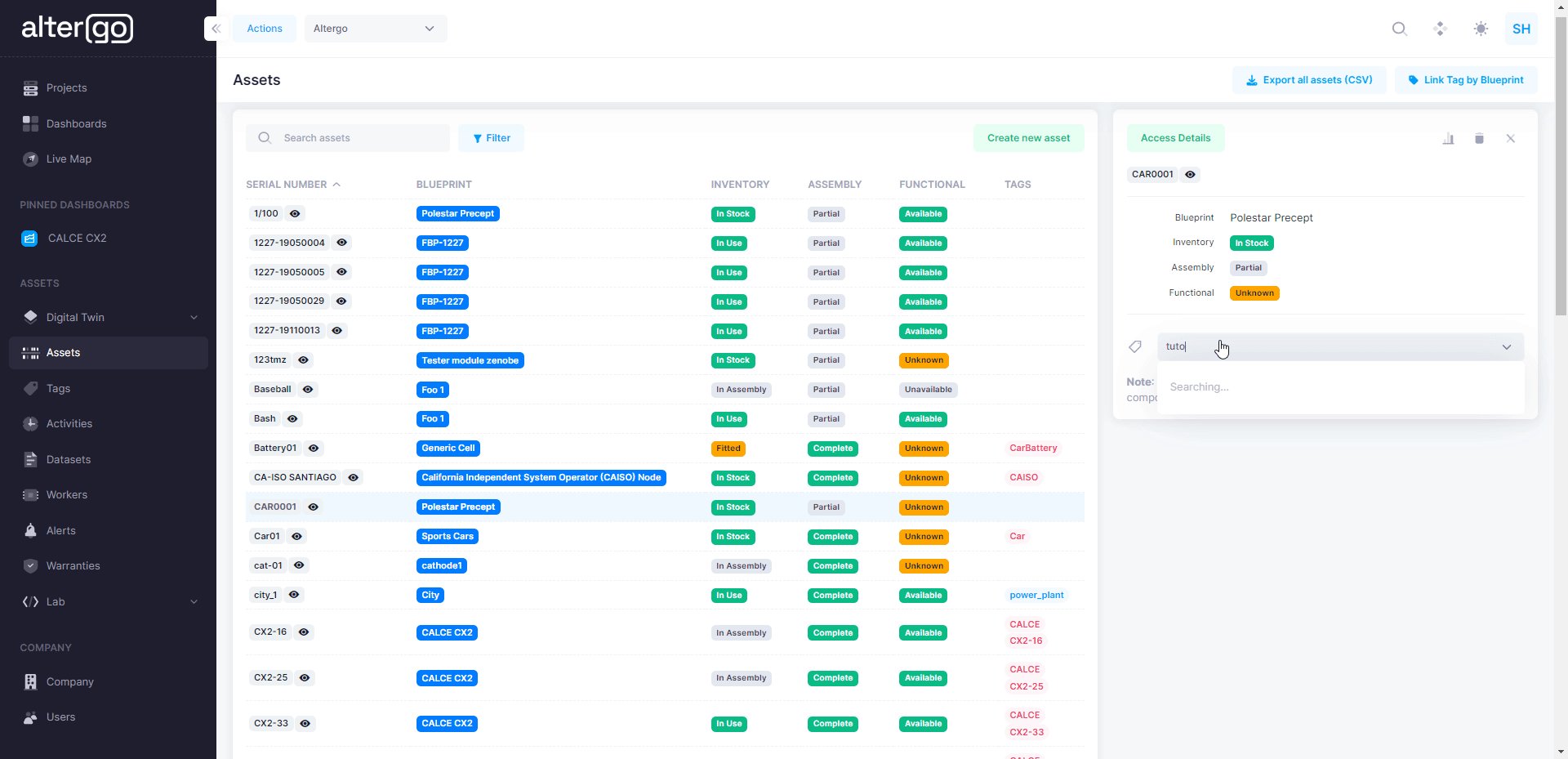
Click on the row of asset to which the tag needs to be added
-0d44dac20727f651d808f7e5d406e847.png)
-
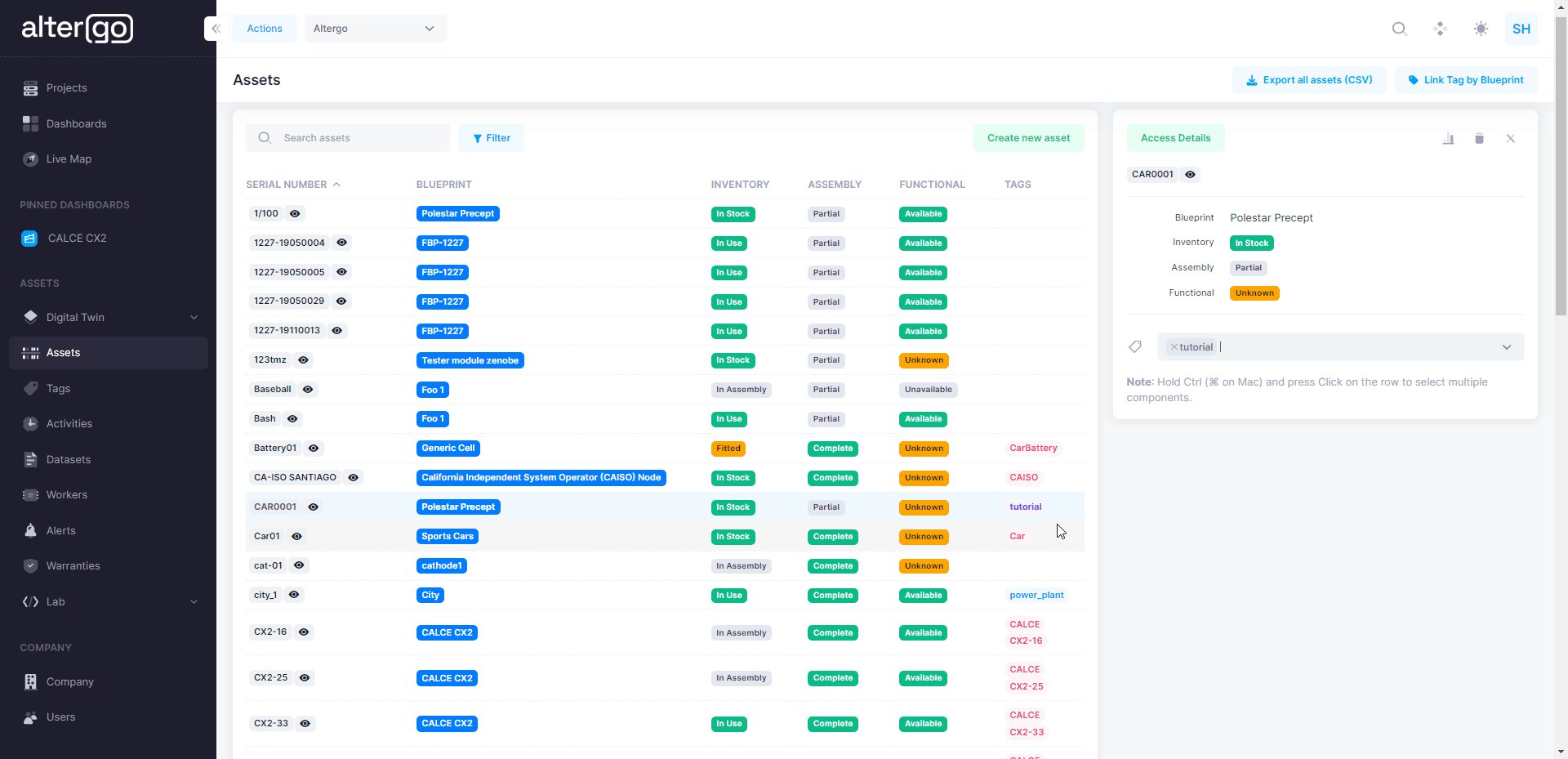
Enter name of the tag to be created on the right panel
-
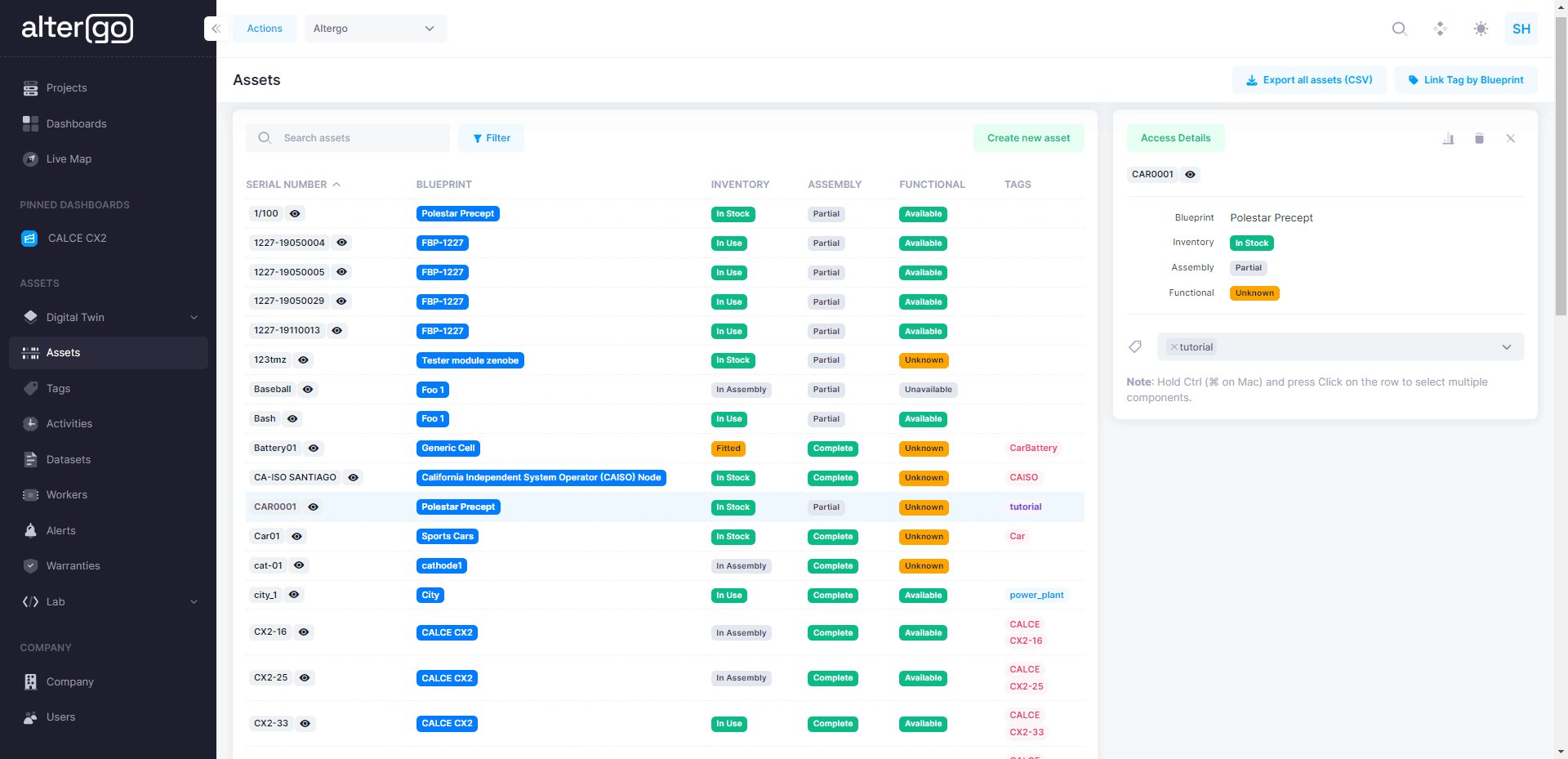
Click enter
-d25b2aa2813b95135dad585d4d7a687b.png)
The user can select multiple assets at a time to add a common tag
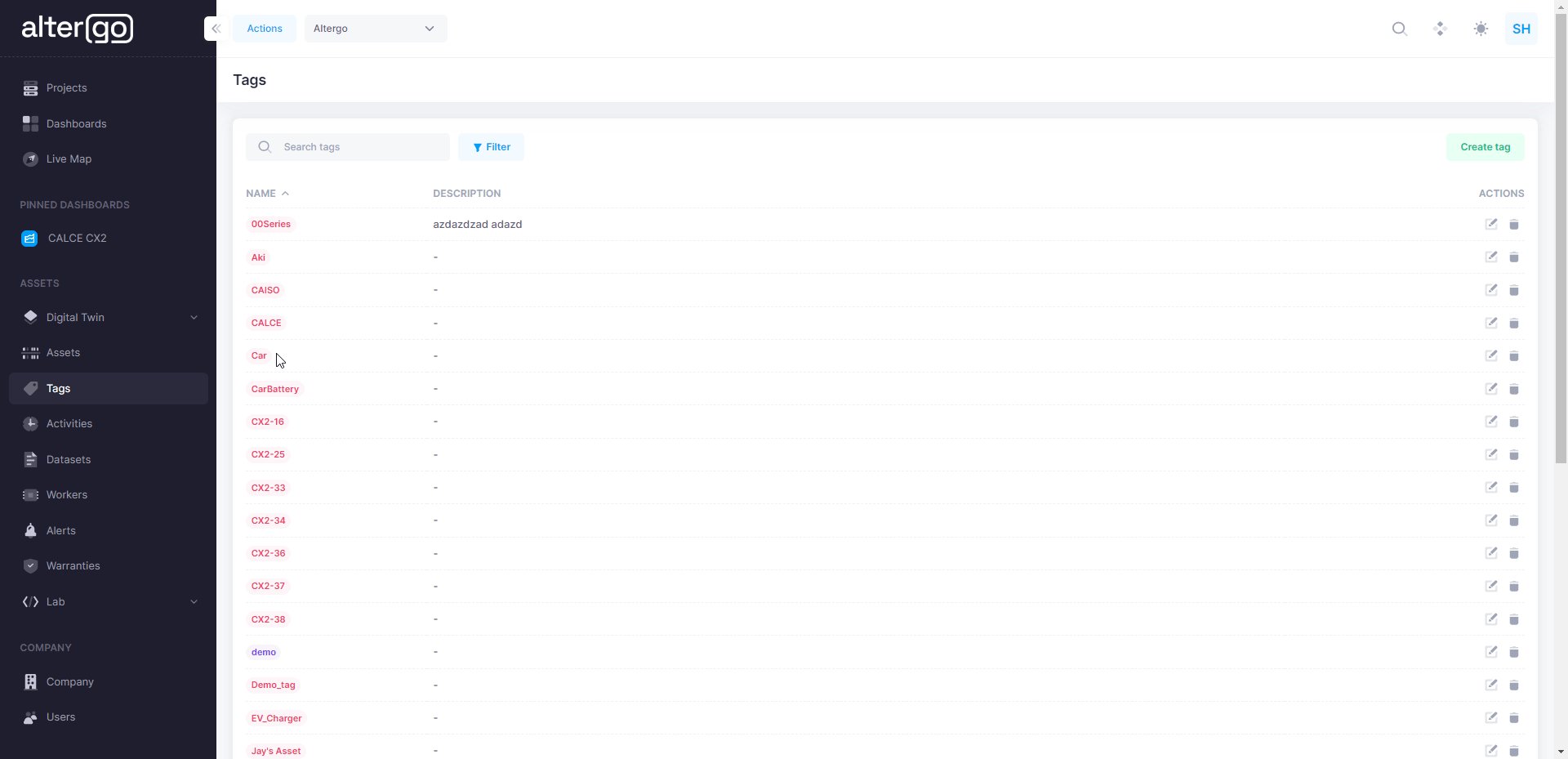
Edit

The user can customize the created tags according their preference To edit a tag, follow these steps:
-
Click on
Tags -
Click on the edit button
-8ec1f9803980f4466d86f450c8b4be46.png)
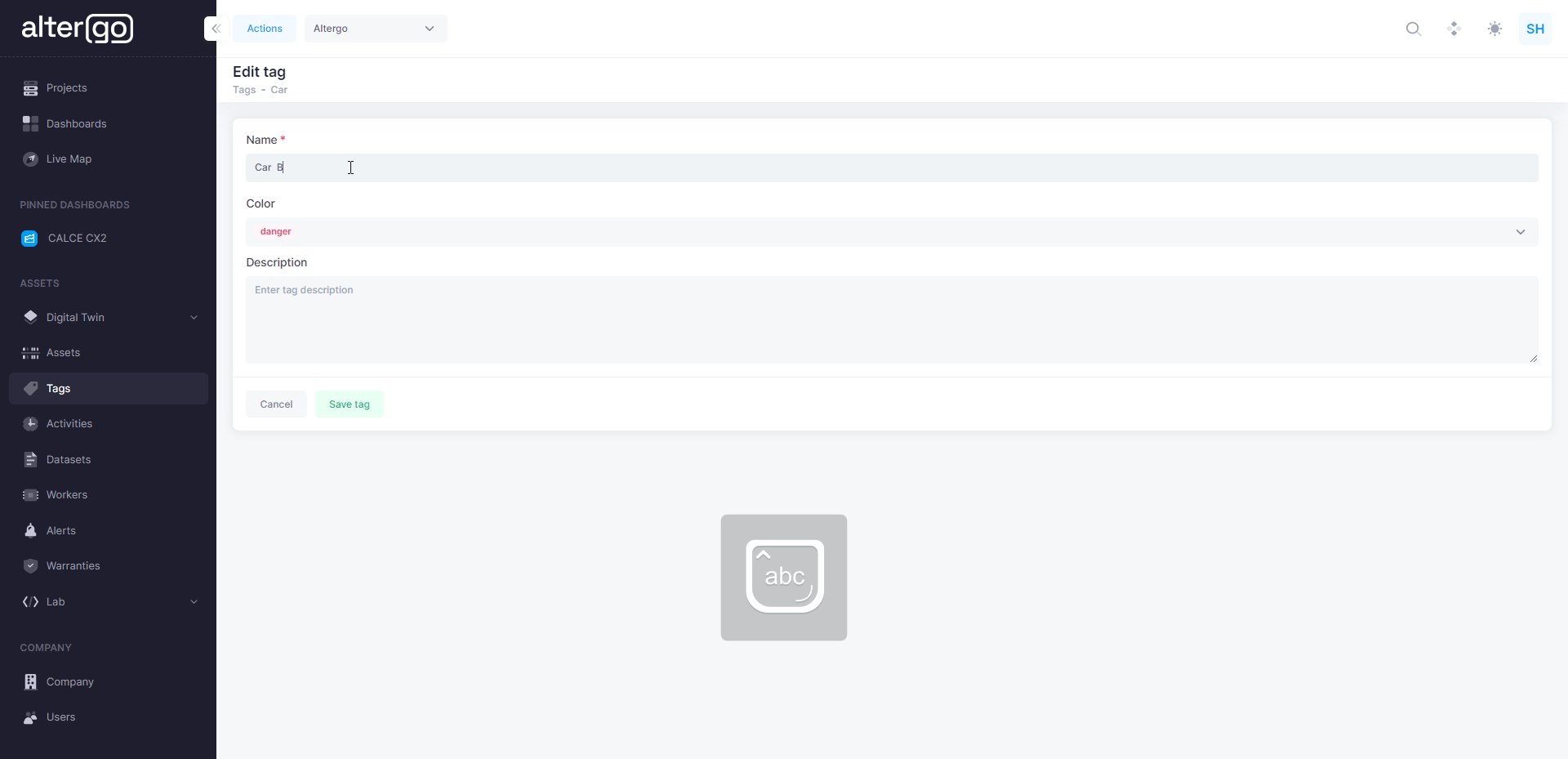
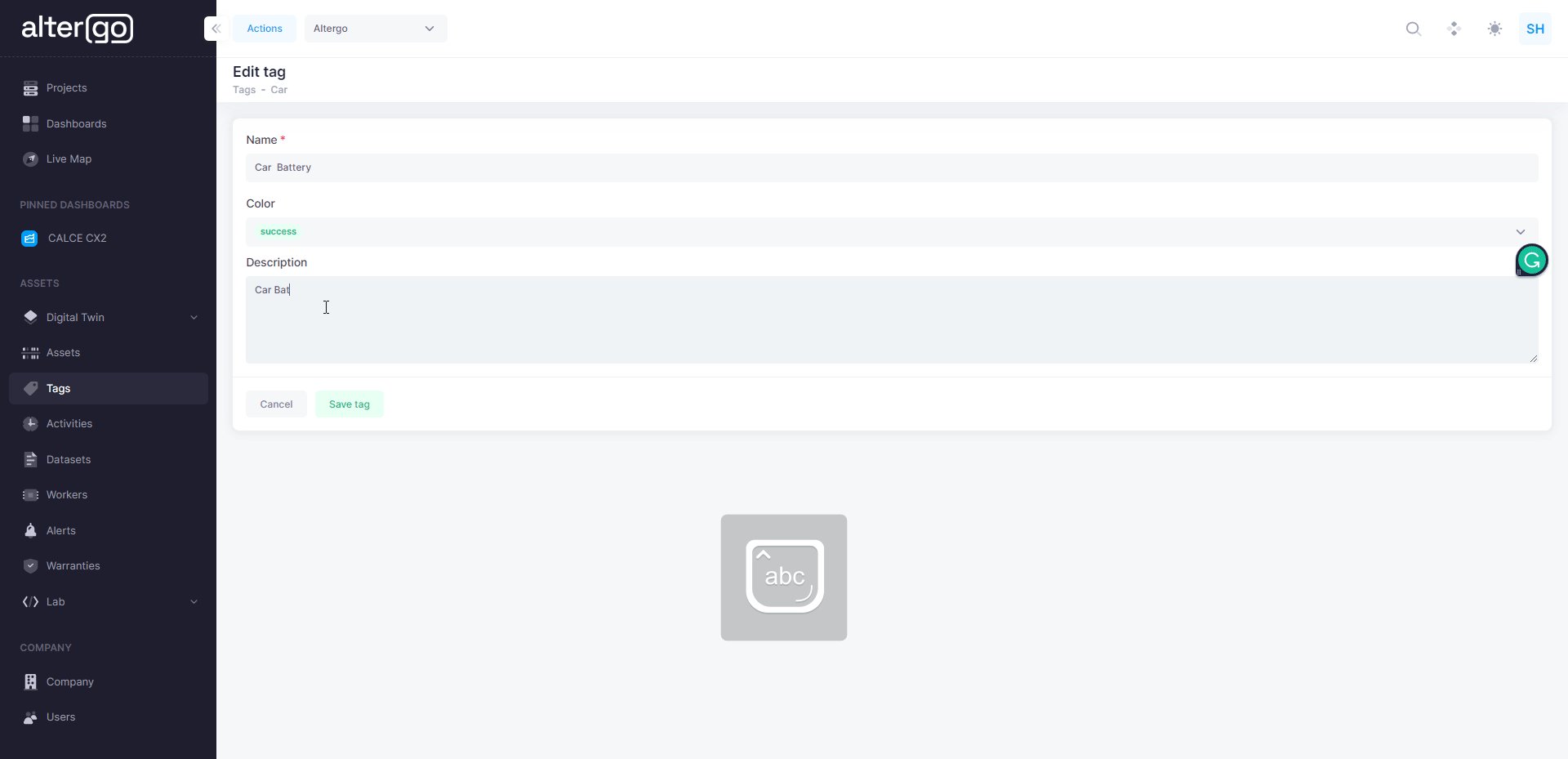
-
Modify tag
Name -
Change
Colorin which the tag appears on the platform -
Add/Change
Descriptionof the tag -
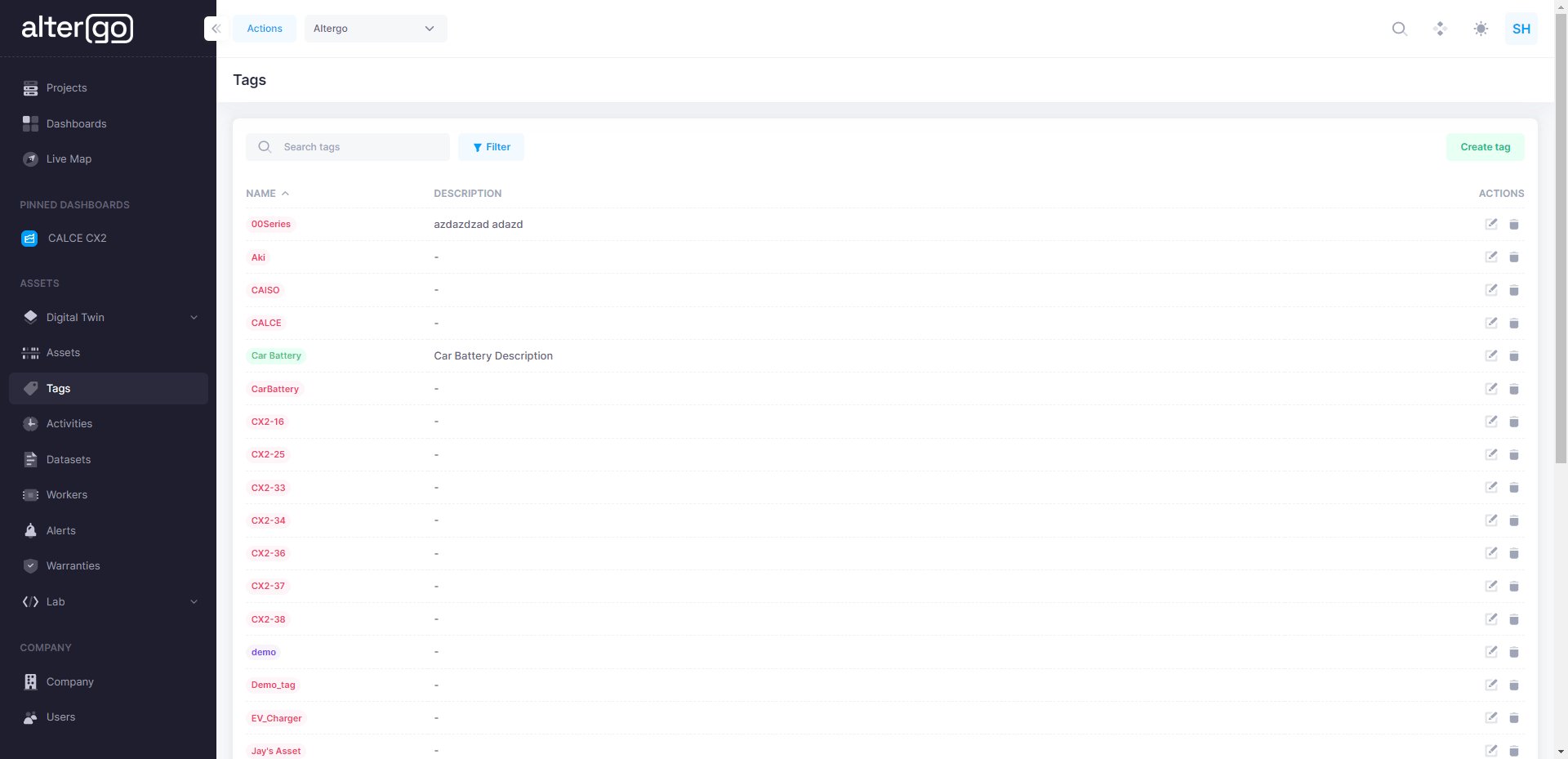
Click on
Save tag
-442cf6ab39a08238d0e8565229be8af6.png)